http://www.youtube.com/watch?v=8V3Qbh3C32w?rel=0
I was delighted to have Carina of Crow & Canary swing by the workshop last week to take some photos for a guest post on Oh So Beautiful Paper. Here’s what it took to prepare the OSBP logo, with calligraphy by Bryn Chernoff, to be cut.
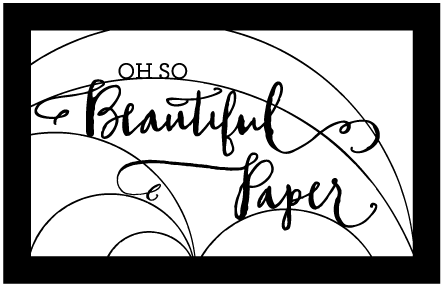
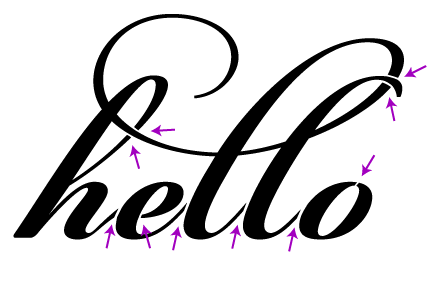
Here is the original logo:
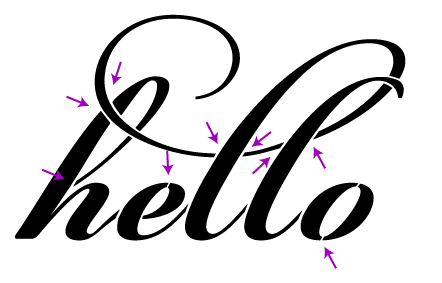
and here is the laser-ready version:
The original logo would cut as several separate pieces (“O” “H” “S” “O” “Beautiful” “P” “aper” and the dot of the “i”), so the first thing I did was tie everything together. I start with a frame that the words will be bridged to:
The straightforward solution to bridge the text is to add a rectangle that intersects each text baseline. Tall portions of the design might flop over when the paper is held upright, so those need to be secured as well.
Unfortunately, this doesn’t fit with the aesthetic of the logo and the long start to the “P” is likely to sag. Instead, I decided to pull everything together with some well placed curves.
Next, all of the black portions of the image are unioned together. The correct line width and color are selected for compatibility with the laser, the path is offset to adjust for the kerf, and a test cut is made.
The test cut revealed a few weak spots so the paths were tweaked and it was ready to go. The video took several takes; I’m a video novice so it took a while to get reasonable depth of field with the low light in the workshop.
Please let me know what topics you’d like to hear more about. I’ve been working on an FAQ for the site that touches on several areas that could be addressed in more detail. Thanks for reading!